Also, every image is contained by a shape. For example, when you paste a bitmap into Omnigraffle, that image arrives contained by a rectangle shape that has no fill or stroke.
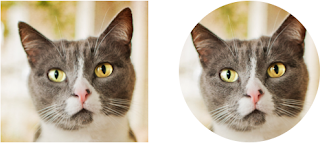
Here we'll assign a pasted bitmap (sitting in its default rectangle shape) to a different shape: in this case, a circular shape.
An easy way to assign an image (or any property) of one shape to a different shape is to use the Style Tray. At the bottom of the document window, you see this tray containing style "chits" for the selected object. In this case, the selected object is the rectangular cat image we pasted.
The chit that's off by itself on the left represents all of the styles of pasted bitmap, including the rectangle shape that contains it. Each of the other chits represents individual properties of that shape. From left to right, these properties are: Fill, Stroke, Image, Shadow, Shape, Font, and Text Position.
To assign any of these properties from the selected object to another object, just drag the chit containing the desired property from the Style Tray to the target object. So to assign the image of the (selected) pasted bitmap to the circle shape, grab its Image chit from the Style Tray and drag it onto the circle. (You can then delete the object you pasted.)
An alternative is to go the opposite direction: assign a circle shape to the the pasted image. To do this, you'd select a circle with no image, and from the Style Tray drag the Shape chit onto the pasted bitmap.
You could also assign a circle shape to the pasted image in the Lines and Shapes Inspector:
An alternative is to go the opposite direction: assign a circle shape to the the pasted image. To do this, you'd select a circle with no image, and from the Style Tray drag the Shape chit onto the pasted bitmap.
You could also assign a circle shape to the pasted image in the Lines and Shapes Inspector:
The icons to the top-right of the preview image determine how the image displays in the shape. From left to right, these are Natural Size, Stretch to Fit (the default, shown selected above), and Tiled.
If you want control over the top and left offsets of the image within the shape, as well as the relative size of the image within the shape, choose Natural Size, the leftmost icon.
With Natural Size chosen, use the two offset fields to the right of the preview image to determine how far from the left and top of the shape the image displays, and use the Scale slider directly below the preview image to determine how large or small you want the image relative to the size of the shape. Scaling up an image essentially crops it within the shape.
You can also drag the preview image around in the inspector to change its offsets, but you don't get a lot of accuracy that way.
Note: with Natural Size selected, each time you resize the shape you'll likely have to readjust the offset and zoom settings, so it's best to get the shape to the desired size before you bother to make these adjustments.




I have read your blog post and it was really helpful for me. I will definitely visit your blog again for read more contents. I will also share on my social media page of any helpful post :)
ReplyDeletevery nice and creative post. thank you very mush for sharing.
ReplyDeletethis is an great post about image masking service. i have more proud for this best post. thank you so much
ReplyDeletehi
ReplyDeleteColor Correction Cut-out Path America is an expert picture altering and Graphics Design Services supplier situated in America
Some really useful comments here. Congratulations to everyone who has posted.
ReplyDeletei really got here good idea, its excellent post. thank you
ReplyDeleteNice post. I like this blog so much.Thank you
ReplyDeleteYou posted here about Masking and cropping images, very good resources, thanks
ReplyDeleteThat’s hell of an information. All those apps are going to be a great help for me. The way you have explained each app and how they work, is a masterpiece. Surely u have put a lot of research and efforts behind it. Really appreciate your work. Keep it up and thanks.
ReplyDeleteWoW! Such A Nice Piece Of Work in vector art using the image masking process. Really Amazing And Great Post Indeed. Keep up the amazing work.
ReplyDeleteSometime we need to edit complex images which can not be edited by Clipping Path Service. Here comes Image Masking Service. Our company ensures that every image get edited perfectly with 100% satisfaction. Thank you for the article.
ReplyDeleteImage masking services are a standout amongst other significant and patient services in the graphic design sector. At the point when anyone needs to expel the background from his mind-boggling picture that contains colossal outside hair or any kind of hide, at that point he needs to apply Photoshop masking techniques. The masking techniques are touchy to getting a top-notch result. There is various type of masking. Masking service is a stand-out amongst other significant and services in the graphic design sector.
ReplyDeleteimage masking service is a service that helps businesses to hidden or disguise images, including images of customers. It makes it possible for businesses to market to new customers without having to go through the typical process of publicizing an image and then waiting for customers to take notice. Image masking service can also help businesses to hide any image that may be considered disturbing.
ReplyDeleteYet the old time fairy tale, having served for generations, may now be classed as “historical” in the children’s libraryents devised by their authors to point a fearsome moral to each tale.
ReplyDeleteL. Frank Baum, "The Wonderful Wizard of Oz", 2
I am very happy and great content
ReplyDeleteThis cat it soo nice, and nice your resources . thanks a lot
ReplyDelete